고정 헤더 영역
상세 컨텐츠
본문
앞에서 AWS 서버를 활용하여 웹 클라우드 연동 후 주피터 노트북을 열어서 확인하였다.
Putty의 SSH툴로 vi에디터에서 수정을 하는 것은 너무나 번거롭고 불편하다.
그렇기에 이번에는 Vs code도 가상환경 연동하여 서버에 접속하는 방법을 알아보자.
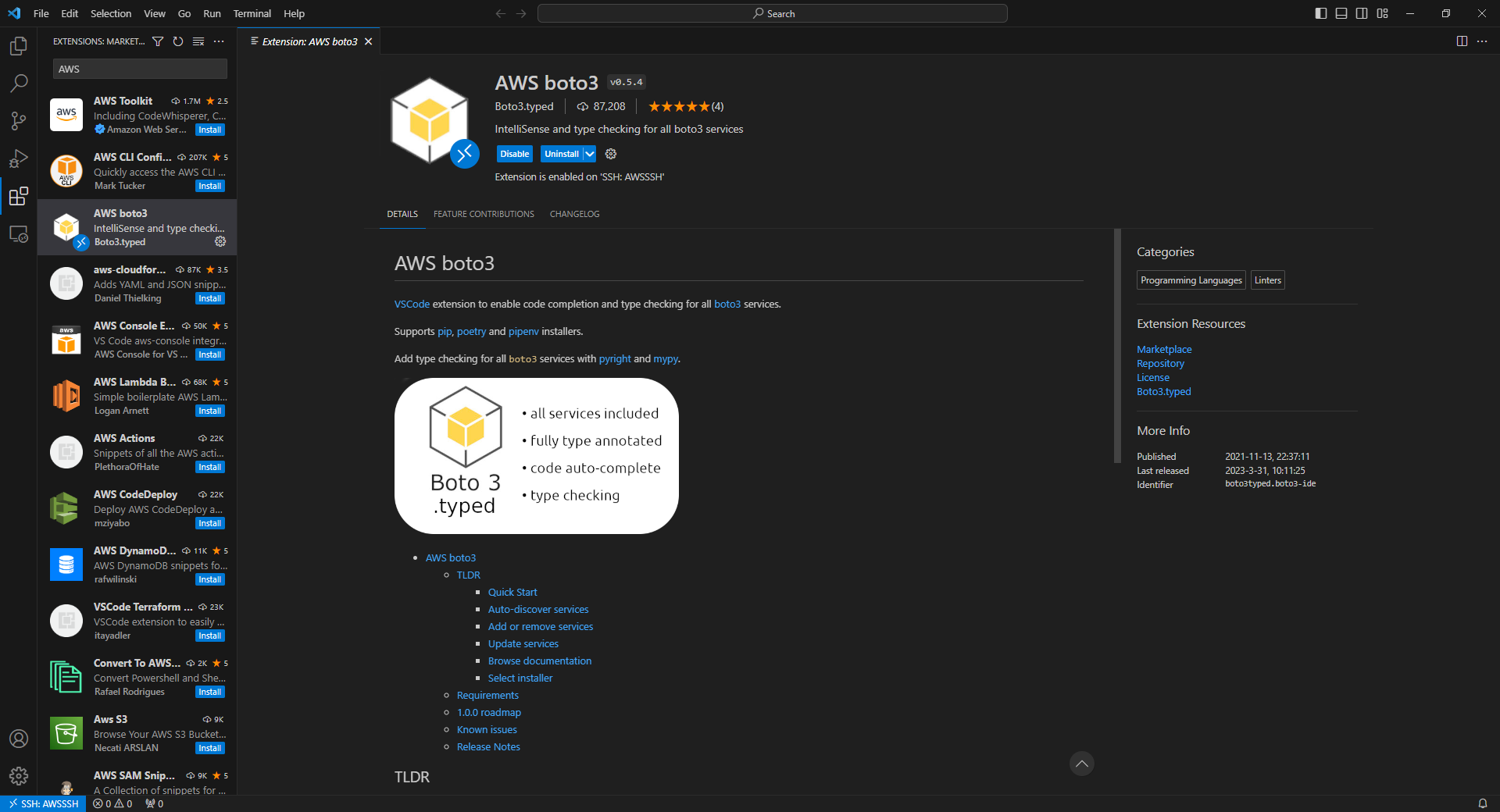
1. AWS Extension 설치: 아래와 같이 확장팩을 설치한다.

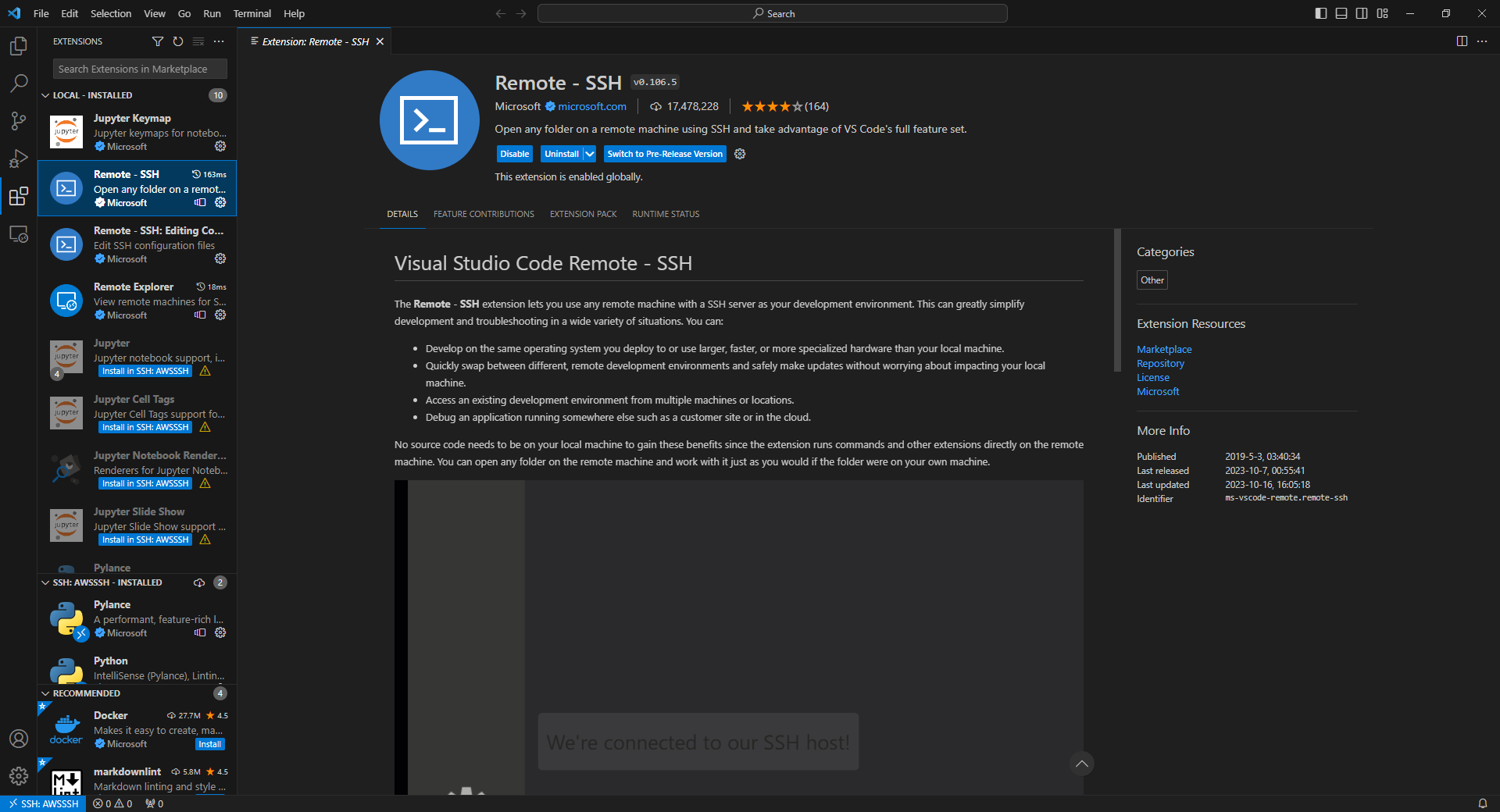
2. Remote SSH Extension 설치: 아래와 같이 확장팩을 설치한다.

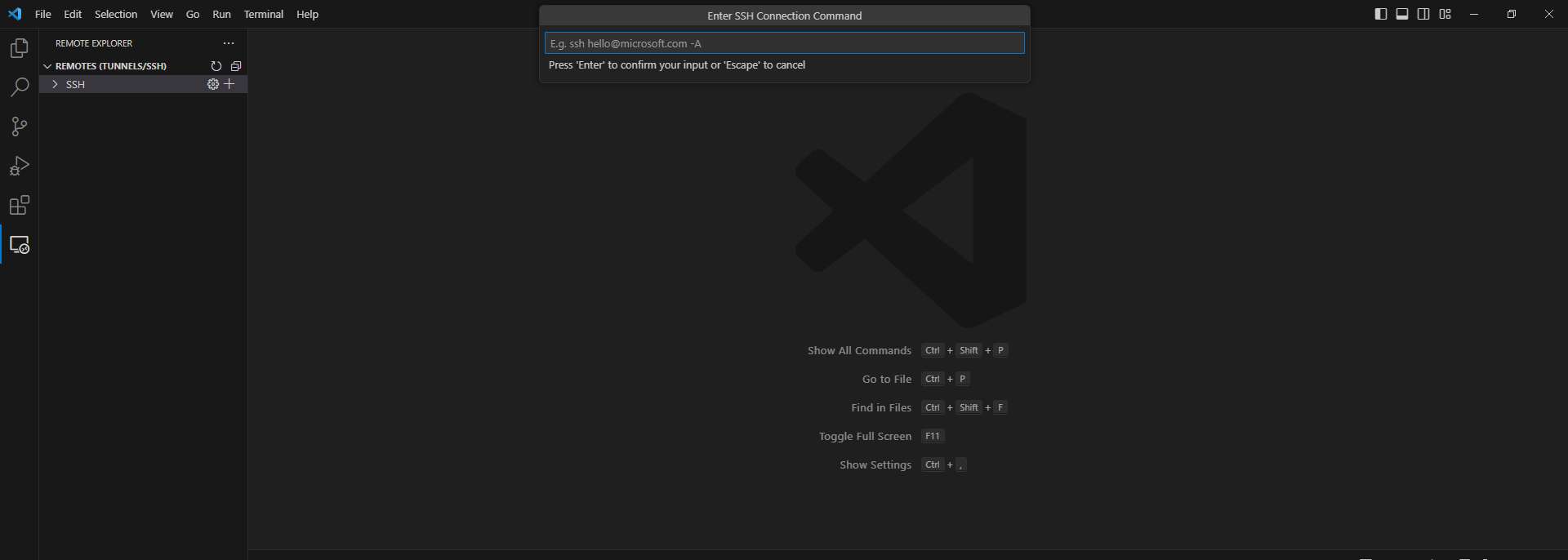
3. 설치 완료 후 왼쪽 탭 모니터 모양의 아이콘을 클릭하고
SSH 우측에 있는 " + " New remote를 누르면 아래 사진처럼 검색창이 나온다.
"ssh"를 입력한다.

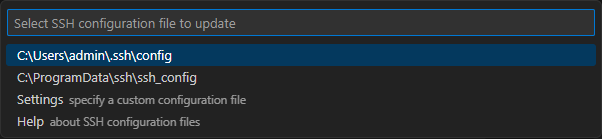
4. 맨 상단의 \User\admin\.ssh\config를 클릭한다.

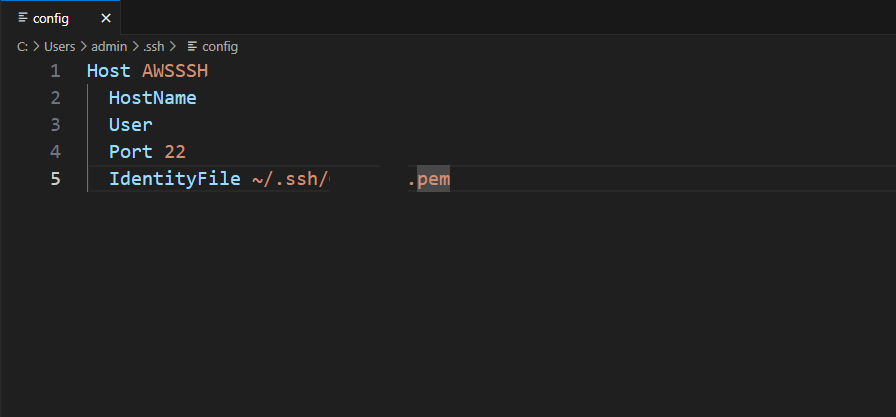
5. 아래와 같이 config를 수정 후 저장한다(ctrl + s)
Host AWSSSH
HostName [서버 IP]
User [유저명]
Port 22
IdentityFile ~/.ssh/[Key File].pem
# Host: 주소 이름(띄어쓰기 금지) 변경 가능하다.
# HostName: IP/DNS 부여받은 IP를 입력한다.
# User: 계정이름
# Port: 연결할 포트 번호를 말하며, 기본 포트는 22다.
# identityFile: 키 파일(.pem 확장자)위치를 말한다.
6. pem 파일 ~/.ssh 경로로 복사 붙혀넣기
6-1. Open Git Bash Here을 사용하여 pem 키가 저장된 디렉토리에서 배쉬를 열어준다.
6-2. 아래 코드를 입력하고 실행한다.
cp -r [File Name].pem ~/.ssh/
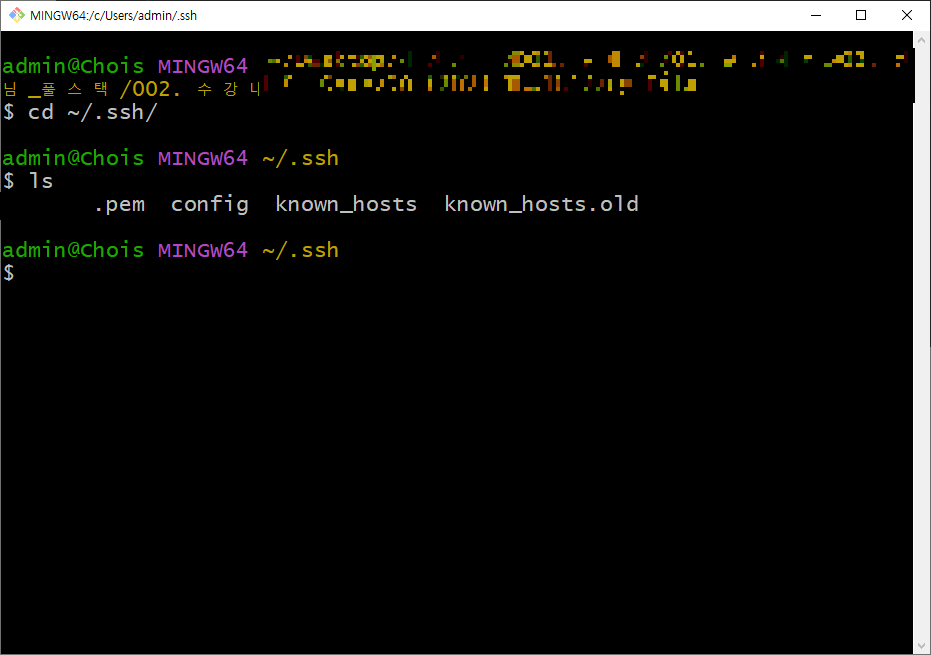
# 위 코드 실행 후 아래 코드를 실행하여 파일이 복사됐는지 확인한다.
cd ./.ssh
ls
7. 위와 같이 파일이 옮겨진 것을 확인 했다면 VS code를 재실행 합니다.
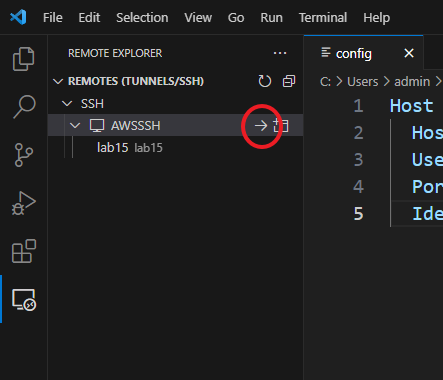
7-1. 아래와 같이 Remote Explorer에서 → 를 클릭 해주시고

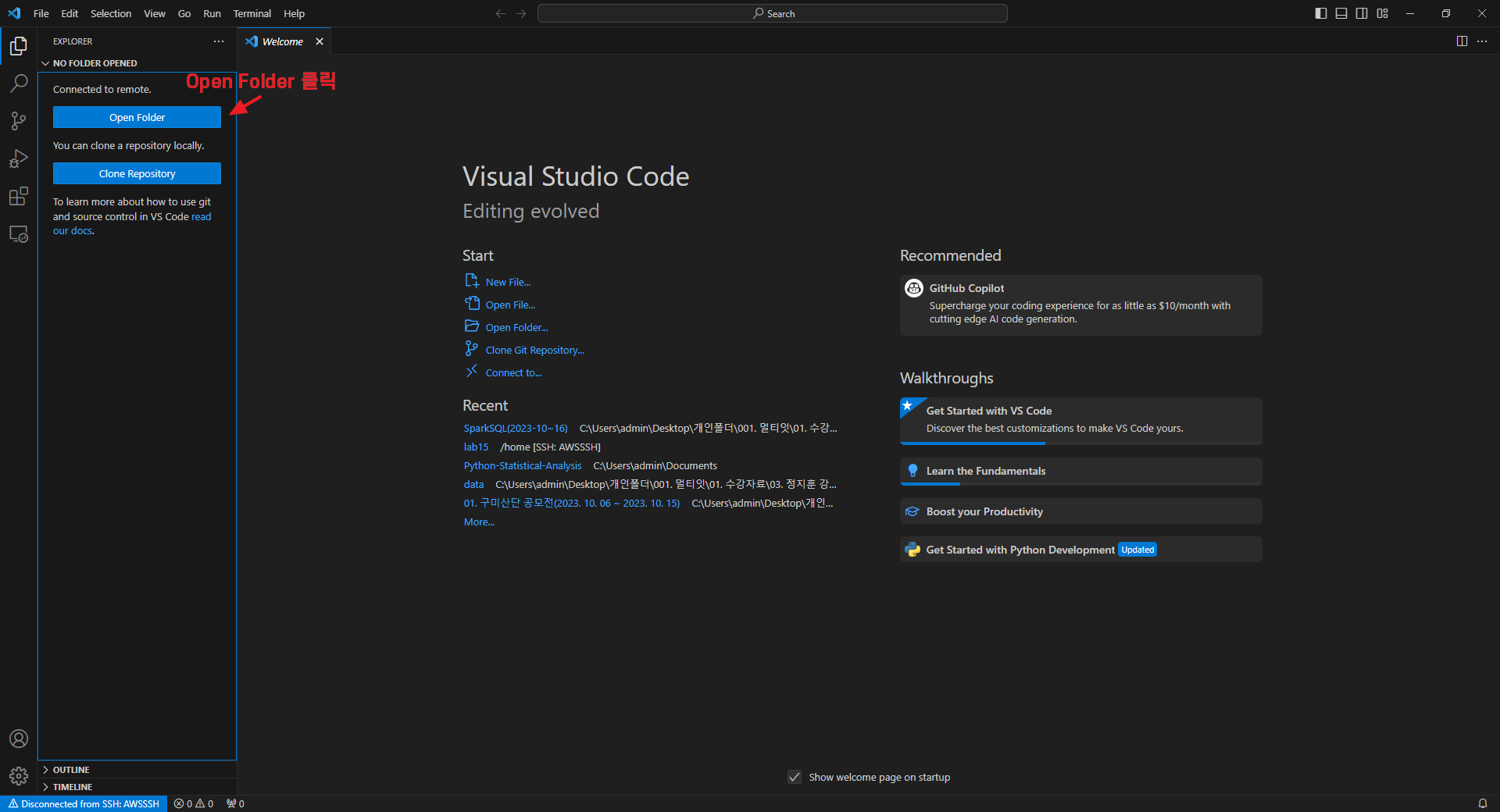
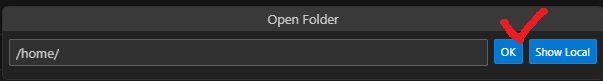
7-2. Explorer 에서 Open Folder 클릭 후 검색창 OK 눌러주기


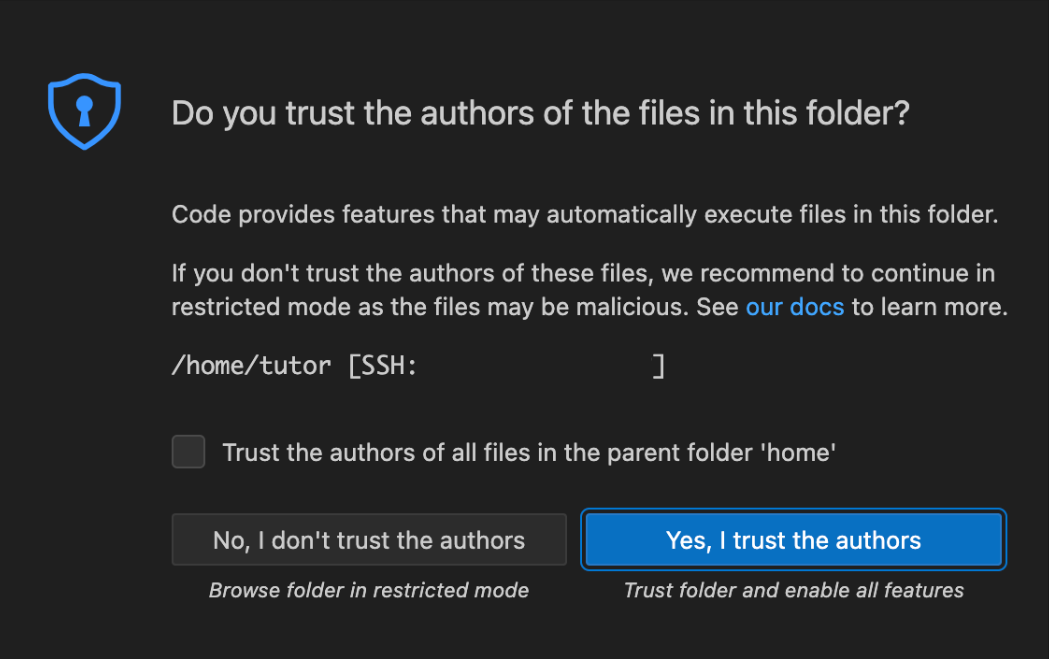
7-3. 안내 문구가 나오면 Trust를 눌러주세요.

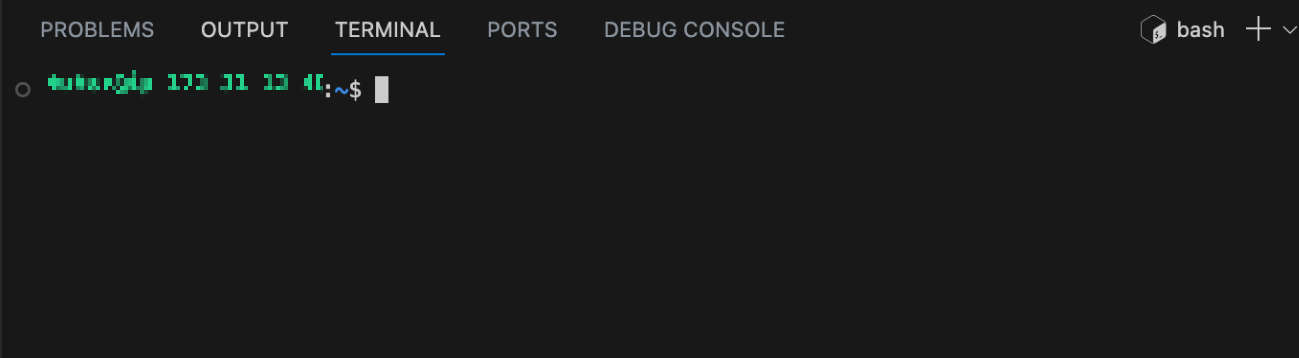
8. 이후 상단 메뉴에서 터미널을 클릭하면
bash 화면에 가상환경으로 접속된 것을 확인할 수 있습니다.

'SQL' 카테고리의 다른 글
| Spark SQL_ch 03_구글 GCP_Compute Engine에 깃허브 연동하기 (0) | 2023.10.18 |
|---|---|
| Spark SQL_ch 02_Spark 구글 GCP에 연동하기 (0) | 2023.10.17 |
| Spark SQL_ch 00_ AWS 웹 서버 접속 방법 정리 및 Putty 세팅 방법 (0) | 2023.10.16 |
| PostgreSQL Ch 04. 실습 예제 (0) | 2023.10.13 |
| PostgreSQL Ch 03. 코드(쿼리) 문법#1 (0) | 2023.10.13 |




